|
<< 点击以显示目录 >>
CoreCommerce Integration |
Live Chat Integration for CoreCommerce
If your online store is powered by CoreCommerce, follow instructions in the below guide to integrate Provide Support live chat software and start assisting your website visitors in real time.
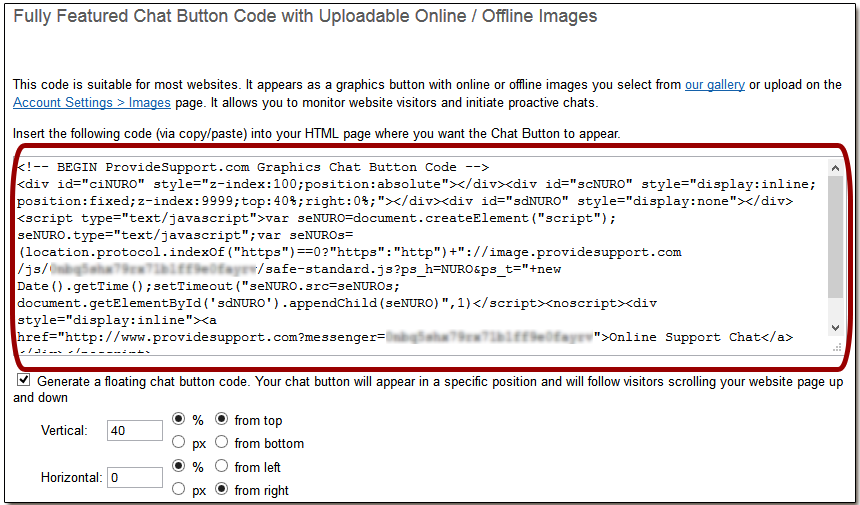
1.First of all you'd need to get the code for your live chat button. We recommend using our floating chat button code and placing it to your website footer. To generate this code, please follow the My Account / Chat Button Codes page, click there 'Fully Featured Chat Button Code with Uploadable Online / Offline Images' and check 'Generate a floating chat button code'. You'd need to define the position of your live chat button on your website pages, use vertical and horizontal settings to define the values.

Chat Button Code for the chat button tied to a fixed position on a browser window
2.Now log into your CoreCommerce admin
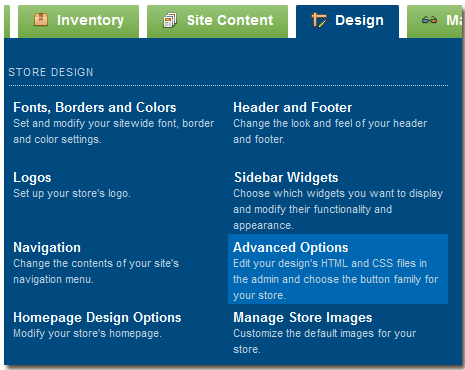
3.Follow there Design / Advanced Options

CoreCommerce Advanced Options
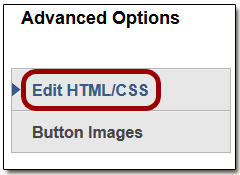
4.Edit HTML / CSS tab will open after this

Advanced Options
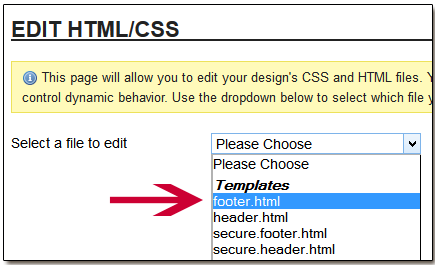
5.From a drop down list choose footer.html

Footer Editing
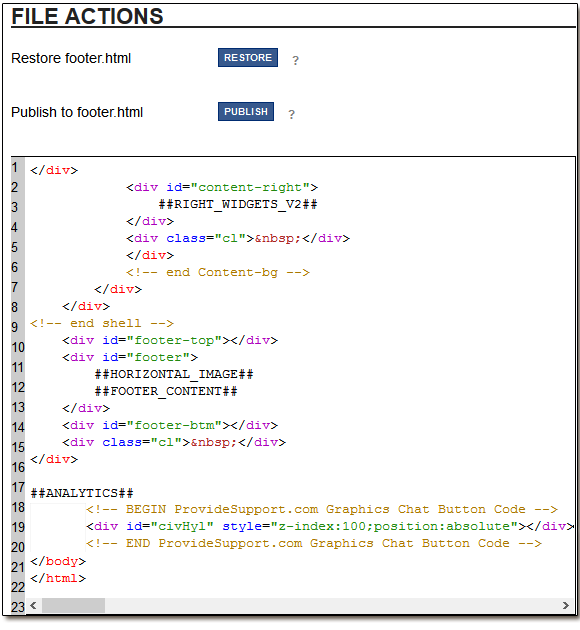
6.Then insert your live chat button code before closing </body> tag

Inserting chat button code
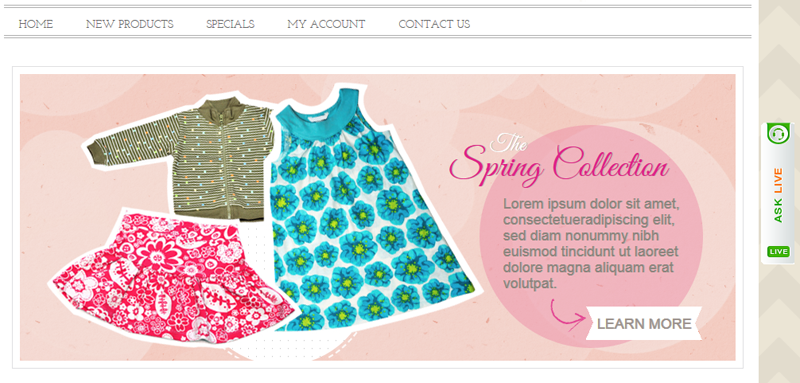
7.Now publish your changes and check how the live chat button looks on your website

Live Chat Button on CoreCommerce website